
views
Installing Android Studio

Download Android Studio. Make sure you download the correct version for the operating system (i.e. Windows, Mac, Linux) you are using. The download is about 1GB and may take several minutes to download. Use the following steps to download and install Android Studio: Make sure to get the version for your system. Go to https://developer.android.com/studio/index.html in a web browser. Click the green button that says Download Android Studio (make sure the correct operating system is listed below the button.) Click the checkbox next to "I have read and agree with the above terms and conditions." Click the blue button that says Download Android Studio for [Your Operating System]. Open the install file. Follow the on-screen instructions

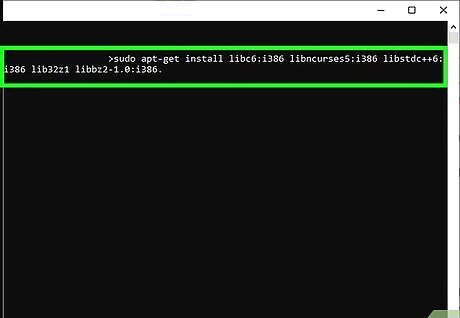
Install the dependencies (Linux 64-bit Only). If you have a 64-bit Linux computer (skip this step if you don't), you will have to install some additional packages. On a system that uses apt, enter into the command line: sudo apt-get install libc6:i386 libncurses5:i386 libstdc++6:i386 lib32z1 libbz2-1.0:i386. If your system uses yum, enter the following instead: sudo yum install zlib.i686 ncurses-libs.i686 bzip2-libs.i686 Alternatively, you can easily install Android Studio on Ubuntu by opening the Software Center Click the icon that resembles a magnifying glass in the upper-right corner and enter "Android Studio" in the search bar. Click the Android Studio icon and then click Install It has an icon that resembles a drawing compass in the shape of an "A" inside a green circle.

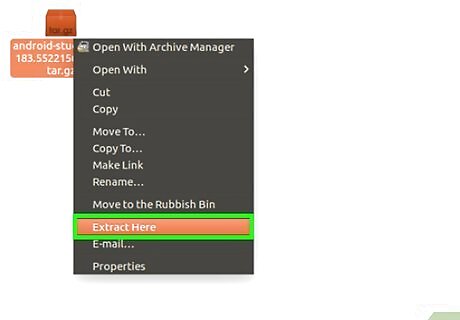
Extract the archive (lLinux Only). Skip this step if you downloaded if you downloaded an install file on Windows or Mac, or if you downloaded Android Studio from the Software Center on Ubuntu. Otherwise, change to the directory into which you downloaded the archive. Then, either right-click on it in the file manager and select the "Extract here" option. or enter "tar -xf downloadName.tar.gz" into the command line (replace "downloadName" with the name of the file you just downloaded).

Launch Android Studio. If you downloaded an .exe or .dmg file, just double-click on it. If you downloaded and extracted an archive, open the Terminal and change to the subdirectory "bin" of the directory with the extracted files (usually "android-studio"). This is done by typing cd android-studio/bin. Run the file "studio.sh" by typing ./studio.sh.

Decide whether to import settings. If this is your first time using Android Studio, select No. If you used it before and want to have the previous settings, select Yes and specify where you saved them.

Decide whether to send usage data to Google. This is a personal decision and won't change anything in the installation or programming process.

Wait until a window appears. It will be called "Android Studio Setup Wizard". Click on Next to proceed.

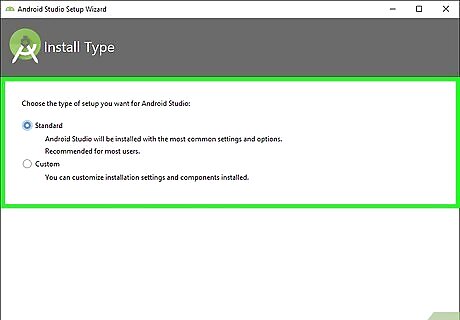
Decide whether to do a standard or custom install. If this is your first time using Android Studio and/or you don't have special requirements, you should select "Standard".

Wait until the components are downloaded and click Finish. This will take some time, and you can do something else meanwhile. When they are downloaded, click on Finish.
Starting a New Project

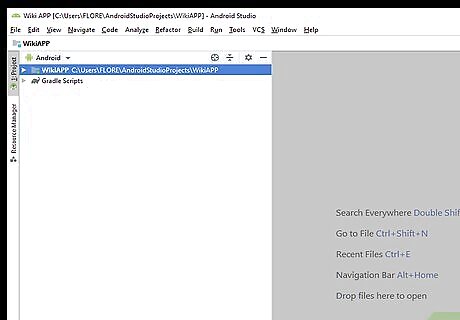
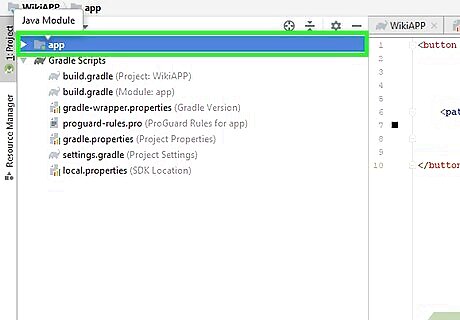
Open Android Studio. It has an icon that resembles a drawing compass in the shape of an A inside a green circle. Click the icon to open Android Studio.

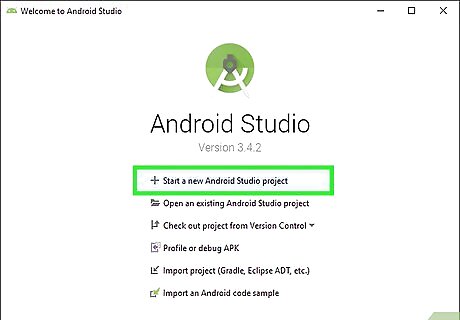
Click on + Start a new Android Studio project. It is found in the window labeled "Welcome to Android Studio", directly under the Android Studio logo. If you don't see such a window, check whether that window is hidden by other windows you have opened.

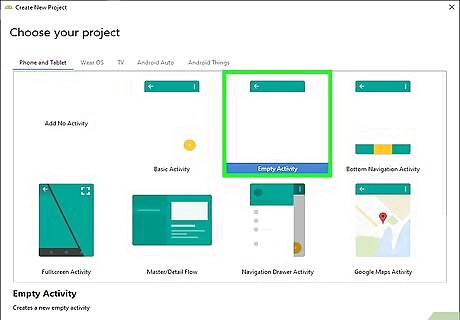
Select an activity and click Next. When you start a new Android project, it displays a variety of templates you can select. You can also select the devices you want to design for using the tabs at the top (i.e. Phone and tablet, WearOS, TV, etc.) For learning how to make apps, you should select "Empty Activity". When you have figured out app programming, you can use the additional features the other activities provide.

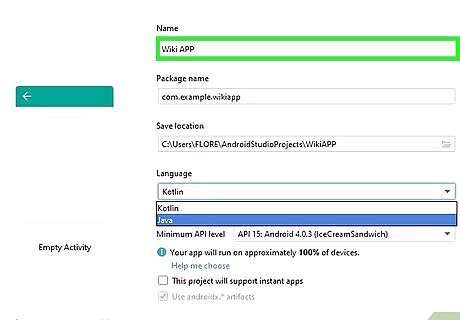
Enter a name for your app. This goes in the field below "Name" at the top of the "Configure your project" page. It should be short and descriptive so that you see immediately what the app is for.

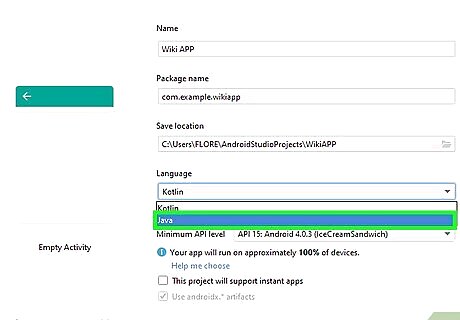
Select Java as the language. Use the drop-down menu below "Language" to select Java.

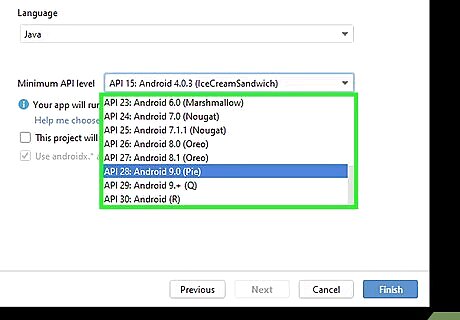
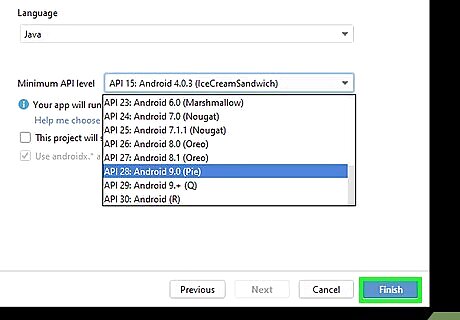
Select which Android version you want to design for. Use the drop-down menu next to "Minimum API level" to select the earliest version of Android your app is will be compatible with. For a simple app, you should choose a version that is supported by most devices, even if it is older.

Click Finish. This creates a new Android Studio project. Allow a few minutes while the automated build system sets up your project.
Programming the App

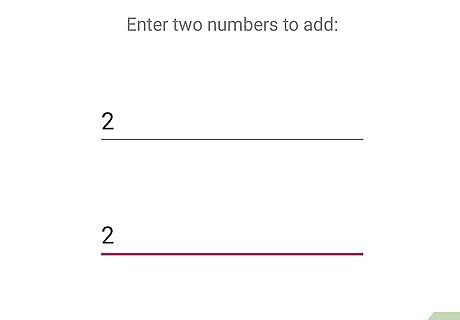
Understand what you want to do. Think about what input the user will give, how you will process it (you can improvise during programming, but you should have an outline of how it should work), how you will display the output to the user. This example shows how to create an app where the user can enter two numbers and the sum is displayed.

Open the translations editor. It is a good practice to only use strings from the translation resources, even if you aren't translating the app. Use the following steps to open the Translations editor: Click the tab that says activity_main.xml at the top. Click on the drop-down menu that says "Default (en-us)" at the top next to an icon that resembles a globe. Click on the option that says Edit translations....

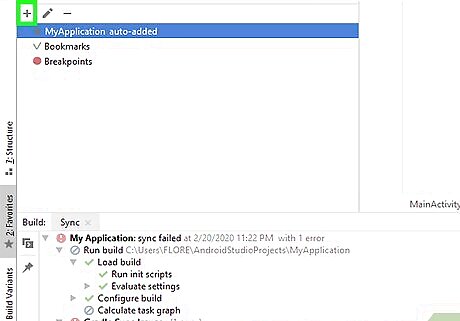
Add some text. You will have to explain to the user what they're supposed to do with the app. Use the following steps to add text: Press on the plus ( + ) button in the upper left corner of the translation editor to add a string. Insert a short key (this is like a variable name, for example "main_instruction".) Enter the full English text next to "Default Value" (i.e. "Enter two numbers to add:"). Click Ok. If you want, you can add a locale using the button that depicts a globe with a + sign on it, and then translate all the text to that locale.

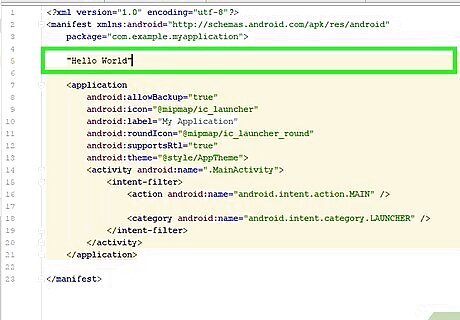
Click the activity_main.xml tab. This closes the translation editor and switch back to the Activity Main screen. You will see an empty screen with a textbox displaying the text "Hello World!" in the middle. For now, this is a pretty useless interface.

Replace "Hello World!". Use the following steps to replace the "Hello World!" text: Click on the textbox in the center. Select the input labeled "text" on the right side. Replace "Hello world!" with "@string/main_instruction" (or whatever you called the key you created). The textbox will now display the text you entered for that key. Drag the textbox further up so that you have space for other elements below it. Right-click on the entry of "TextView" in the menu that displays all items on the screen and select Constrain followed by parent top. If this moves the textbox to an unacceptable position, move it back to where it was and repeat. Select Center followed by Horizontally to center the textbox horizontally.

Place two numeric inputs on the screen. Use the following steps to add numeric inputs on the screen: Click Text in the panel to the left below "Palette." Drag two Number (Signed) inputs unto the preview screen. Use the text box labeled "Id" in the Attributes panel to the right to change the IDs to something you can remember (i.e. "number1" and "number2".) Avoid using spaces in the Id. Constrain and center the number inputs just like you did with the textbox at the top. You can ignore the warning about missing "autoFillHints" attribute.

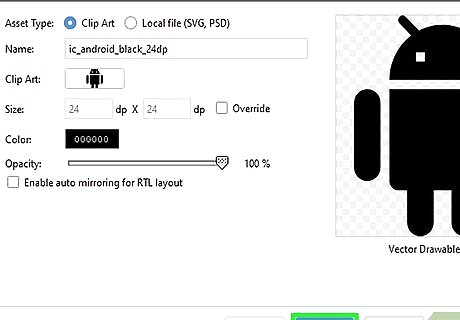
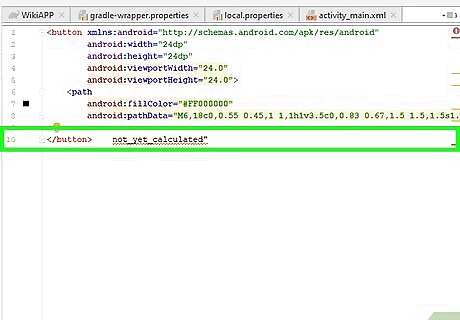
Place an "Add" button on the screen. Use the following steps to add an "Add" button: Click Buttons in the panel to the left below "Palette." Drag Button onto the screen. Add a string in the translation editor with the key "text_add" and "Add" as default value. Go back to "activity_main.xml" and replace the text "Button" with "@string/text_add" in the Attributes panel to the right Give the button a descriptive ID, like "buttonAdd" next to "Id" in the Attributes panel to the right. Constrain and center the button like you did with the other objects on screen.

Add the two translation strings. Open the Translation Editor and create two new strings. One should be called "result" as the key and "Result" as the default value. The other one should be called "not_yet_calculated" as the key and "not calculated yet" as the default value.

Add two other textboxes. Use the following steps to add two new text boxes: Switch back to the "Activity_main.xml" tab. Click Text in the panel to the left below "Palette". Drag two TextView text boxes onto the screen. Replace the strings with the ones you added. Give textbox that displays "not calculated yet" an ID like "resultOut" in the "id" field of the Attributes panel. Constrain these textboxes to parent top and to parent start.

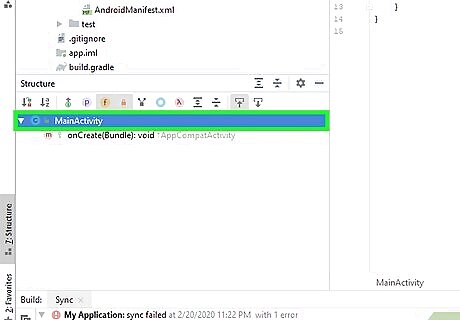
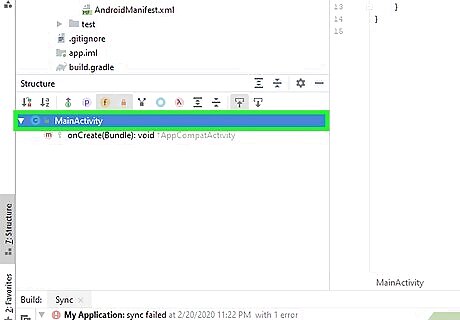
Switch to "mainActivity.java". This is the file that contains the app code.

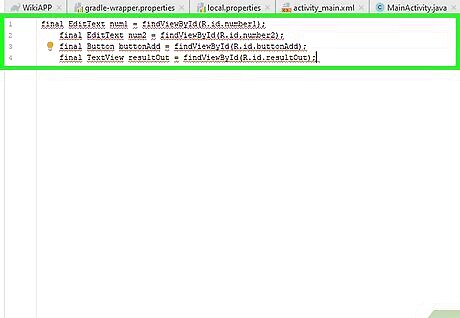
Declare the necessary variables. You will need to get the user input, to react when the user presses a button, and to change the "not calculated yet" textbox to the result of the calculation. To do this, the program needs to "see" the items on the screen. You should declare them as final because you will never change them directly, only their attributes. So type the following on the line below the onCreate() function, after the line with "setContentView(). If the textboxes and buttons have different names than below, change them as needed. Enter the code manually. It will not work if you copy and paste. The code is as follows: final EditText num1 = findViewById(R.id.number1); final EditText num2 = findViewById(R.id.number2); final Button buttonAdd = findViewById(R.id.buttonAdd); final TextView resultOut = findViewById(R.id.resultOut);

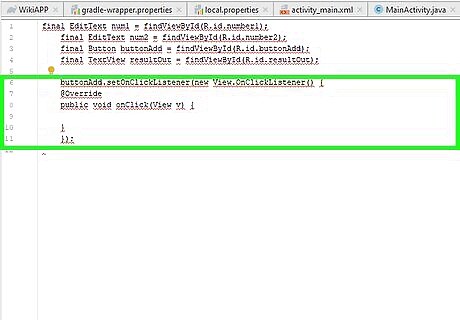
Create a click listener. This is the function that is called when the user clicks on the button. To add one, type the following below the last "final" line of code: buttonAdd.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } });

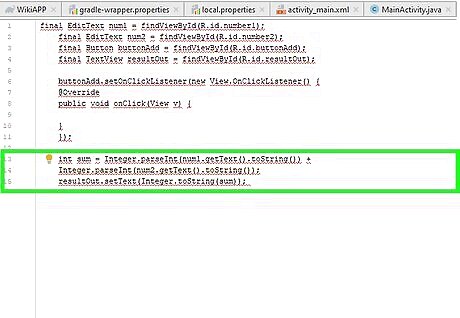
Add code into the click listener. You want to get the user's inputs, convert them to integers, add them together, and change the text of the "not calculated yet" textbox to the result. Add the following code below the "public void onClick(View v)" line: int sum = Integer.parseInt(num1.getText().toString()) + Integer.parseInt(num2.getText().toString()); resultOut.setText(Integer.toString(sum));
Testing the App

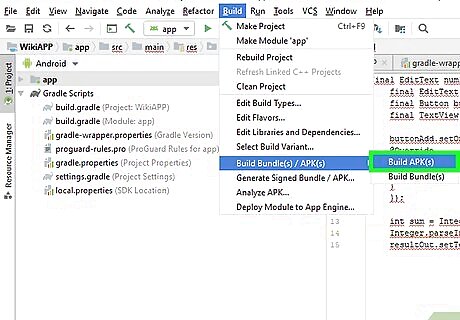
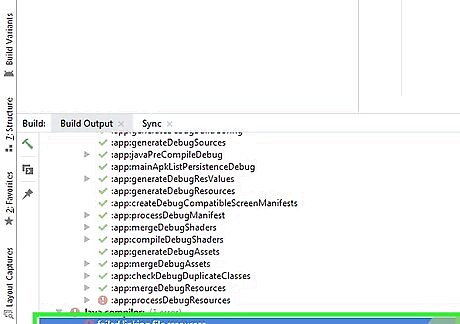
Build the APK. Use the following steps to build the APK file: Click the Build tab. Click Build Bundle(s) / APK(s) Click Build APK(s).

Click on the "locate" link in the appearing pop-up in the lower right corner. This will open the folder with the APK in the file manager.

Connect your Android smartphone to your computer. Use the USB / microUSB transfer cable to connect your smartphone or tablet to your computer.

Copy the APK onto your smartphone. To avoid making a mess on the smartphone, either create a new directory for your APKs (for now it is only one, but if you continue developing, you will soon have many) or use the Downloads directory. Don't copy the .json file, just ignore it.

Find the APK on the smartphone. Open the file manager. If it isn't in the recent downloads or in the APKs section, search for it.

Tap on the APK. This will ask you whether to install it. Tap Yes and wait for the installation. You have to allow installing apps from external sources in the settings of the smartphone to be able to install and test your app on it. You can delete the APK after installation. You can always build a new one on your computer if you need it again.

Open the app on the smartphone. It will have a white Android logo behind a dark blue-green background as icon.

Check whether the app functions as expected.




















Comments
0 comment