
views
Align Text with HTML

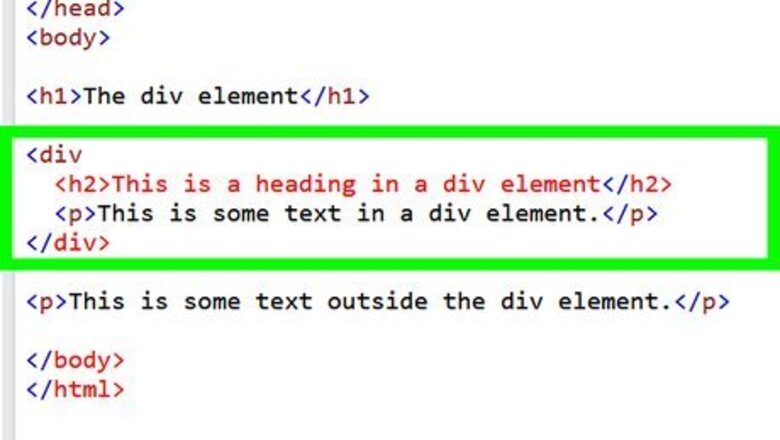
Surround each section that will have changed alignment with a "div". That means, you need to add "div" inside the "less than" and "greater than" symbols (<>) before the first HTML tag that will have its alignment changed, and add "/div" inside these symbols after the last HTML tag that will have its alignment changed.

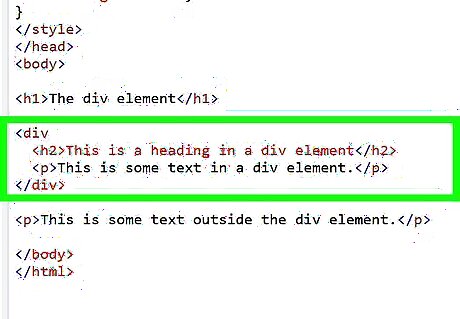
Determine how you need to change the alignment of the text in that "div".

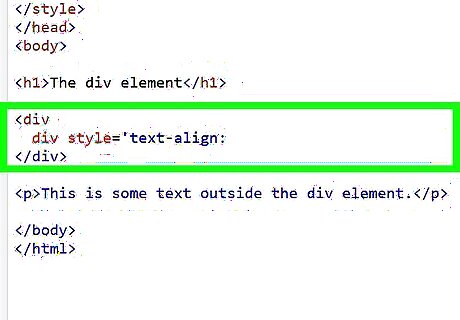
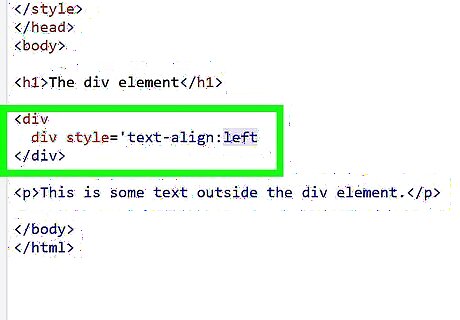
If you need left-align the text, change the "div" tag so that the following text is inside the "<>" symbols: div style='text-align:left'. If you need to right-align the text, change the "div" tag to "div style='text-align:right'" within the "<>" symbols. If you need center-align the text, change the "div" tag to "div style='text-align:center'" within the "<>" symbols. If you need to justify the text, change the "div" tag to "div style='text-align:justify'" within the "<>" symbols.

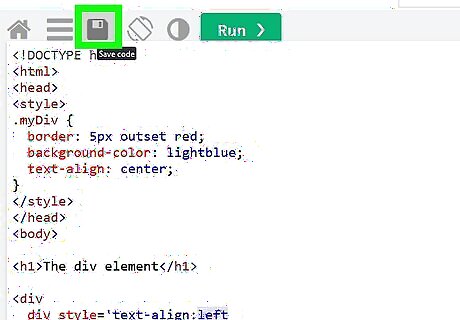
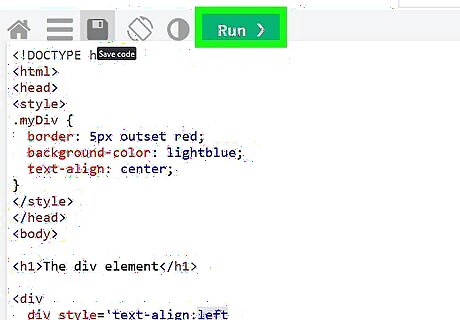
Save your changes.

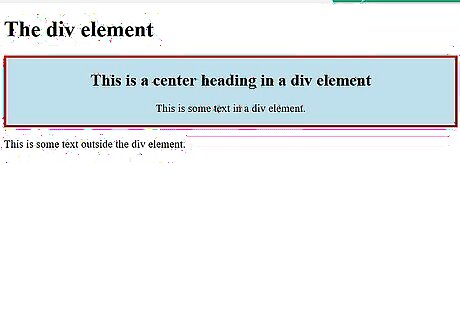
Verify your content's appearance to make sure it worked. If it didn't work, then the website has specific coding in its style sheet that overrides your "div". Override the site style-sheet by adding the appropriate version of "style='text-align:right'" inside the opening tag of each element to have its alignment changed. For example, a "p" tag would become "p style='text-align:right'" within the "<>" symbols.

Enjoy seeing your text display exactly how you wanted.
Align Images with HTML

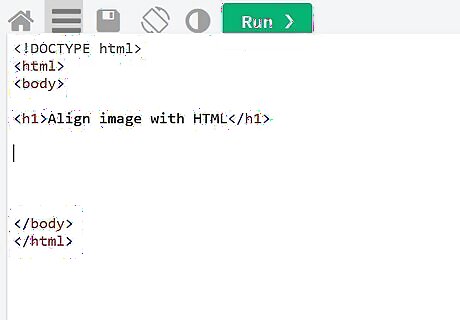
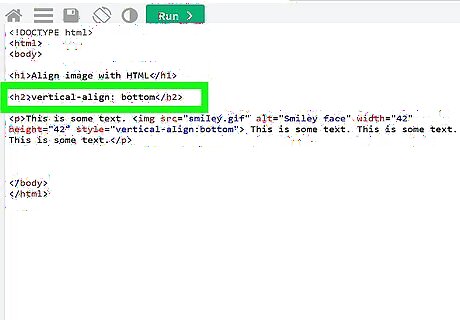
Find the HTML code for the image you want to align.

Edit the "img" tag to add the appropriate "float" property to it. If you need the image to hang to the left, add "style='float:left'" to the tag, as in "img style='float:right'" within the "<>" symbols. If you need the image to hang to the right, add "style='float:right'" to the tag, as in "img style='float:right'" within the "<>" symbols. If you need the image to hang in the center, the code gets a bit more complicated. There is not "float:center" property, so you have to add the work-around "style='align:center;text-align:center'" to the tag, as in "img style='align:center;text-align:center'" again within the "<>" symbols.

Save your code.

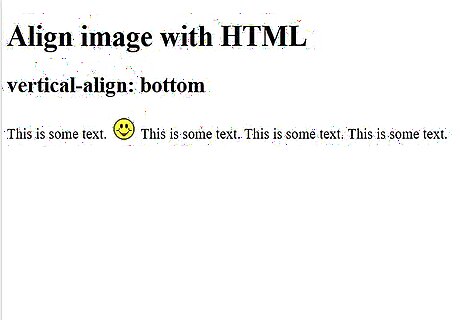
Enjoy your aligned images.




















Comments
0 comment