
views
X
Research source
Using CSS

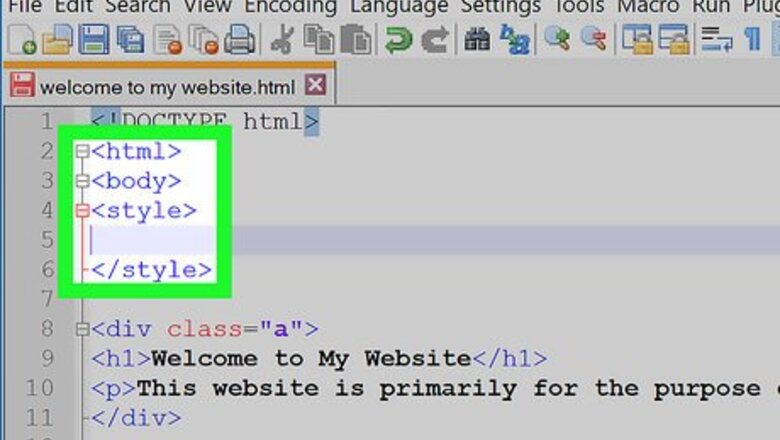
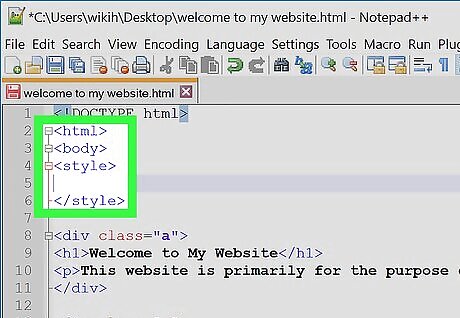
Open the file that contains your CSS styles. Though the

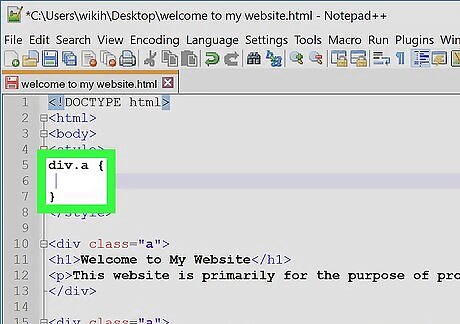
Create a class that centers text. The

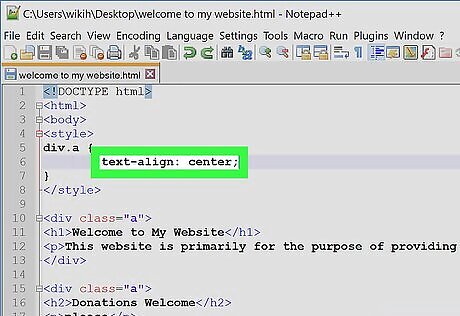
Add the text-align property. Type text-align: center; into the space between the two curly brackets in the div.a section. The header should now look like this:

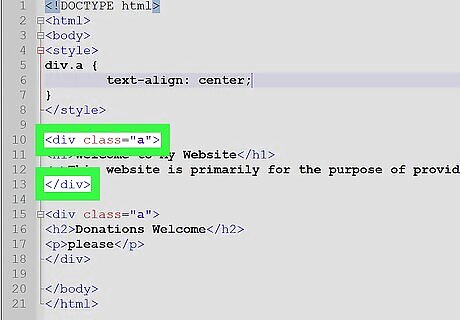
Add the proper div tag to text that should be centered. You'll do this by placing the
Welcome to My Website
This website is primarily for the purpose of providing information about things.

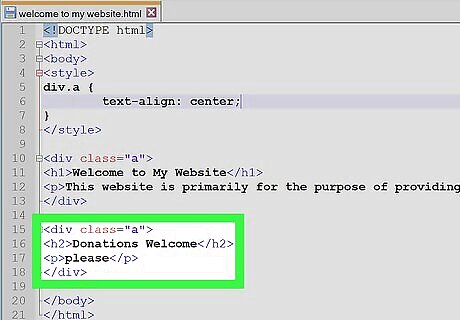
Use the div.a tag to center other areas. To center another element (e.g., content between tags like
and ), typeDonations Welcome
please

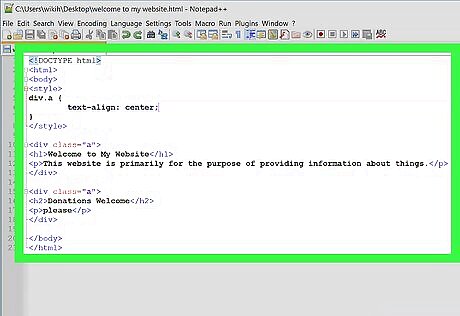
Review your document. Though the content will vary, your document should look something like this:
Welcome to My Website
This website is primarily for the purpose of providing information about things.
Donations Welcome
please
Using the Center Tag in HTML
Open your HTML document. This method describes how to use the HTML

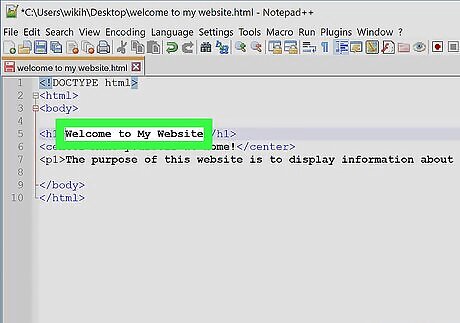
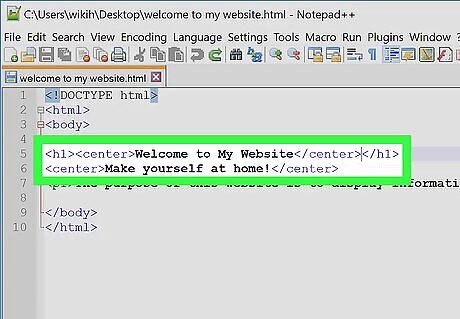
Find the text you want to center. Scroll down until you find the header, paragraph, or other text that you want to center.

Add the "center" tag to each side of the text. The center tag is in the format
Welcome to My Website

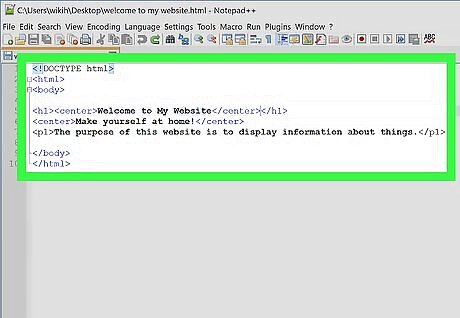
Review your HTML document. Your document should look something like this:




















Comments
0 comment